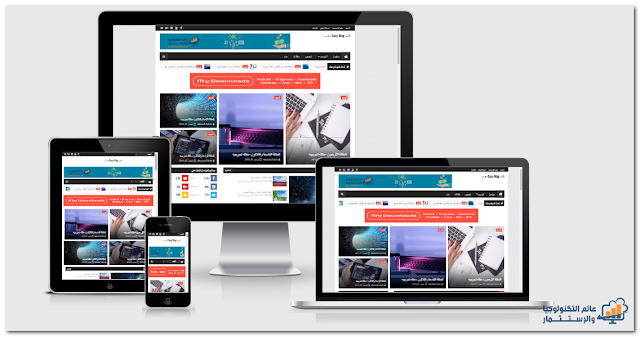
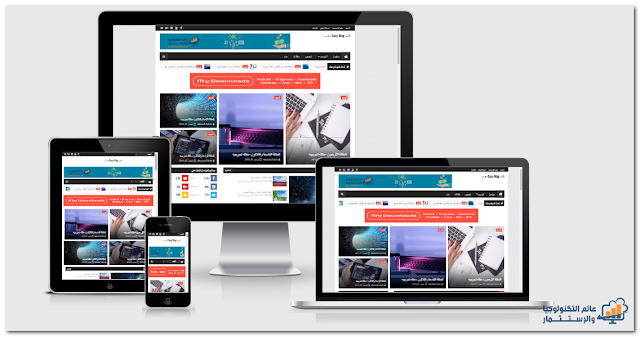
قالب Easy Mag

قالب Easy Mag هو قالب خفيف وبسيط وذا تصميم جميل و شكل جذاب ويضفى على مدونتك رونق يعجب زوارها وأيضاً سهل الإستخدام ، ويضم أشكال مختلفه من إضافات بلوجر وصناديق المشاركات المختلفة الأشكال والأغراض فـ هو قالب يتميز بـ تصميم إحترافى جداً ، وبـ الطبع قالب Easy Mag تجاوبى أى متوافق مع أجهزة الجوال بـ أنواعها المختلفه و بـ مختلف مقاسات الشاشه وأيضاً مختلف أحجامها ، و يدعم القالب جميع التنسيقات فى المشاركات.

قالب Easy Mag هو قالب خفيف وبسيط وذا تصميم جميل و شكل جذاب ويضفى على مدونتك رونق يعجب زوارها وأيضاً سهل الإستخدام ، ويضم أشكال مختلفه من إضافات بلوجر وصناديق المشاركات المختلفة الأشكال والأغراض فـ هو قالب يتميز بـ تصميم إحترافى جداً ، وبـ الطبع قالب Easy Mag تجاوبى أى متوافق مع أجهزة الجوال بـ أنواعها المختلفه و بـ مختلف مقاسات الشاشه وأيضاً مختلف أحجامها ، و يدعم القالب جميع التنسيقات فى المشاركات.
قالب Easy Mag هو قالب مناسب لـ كل أنواع المدونات سواء مدونات المجلات أو المدونات الإخباريه أو المدونات التقنيه وغيرها من أنواع بلوجر فى المجالات المختلفه.
مميزات قالب Easy Mag :
1- متوافق مع أجهزة الجوال المختلفه.
2- متوافق مع السيو.
3- صفحة الخطأ 404.
4- خفيف وسريع فى التحميل.
5- جاهز لوضع الإعلانات.
6- بسيط فى التصميم.
7- يدعم القوائم المنسدله.
8- يدعم مشاركة الروابط عبر مواقع التواصل الإجتماعى.
9- يدعم لغات الـ HTML5 و الـCSS3.
10- متوافق مع جميع المتصفحات.
يمكنك من هنا معاينة القالب أو تحميله:
مميزات قالب Easy Mag :
1- متوافق مع أجهزة الجوال المختلفه.
2- متوافق مع السيو.
3- صفحة الخطأ 404.
4- خفيف وسريع فى التحميل.
5- جاهز لوضع الإعلانات.
6- بسيط فى التصميم.
7- يدعم القوائم المنسدله.
8- يدعم مشاركة الروابط عبر مواقع التواصل الإجتماعى.
9- يدعم لغات الـ HTML5 و الـCSS3.
10- متوافق مع جميع المتصفحات.
يمكنك من هنا معاينة القالب أو تحميله:
كيفية تركيب القالب:
- قم بـ تحميل القالب ثم فك الضغط عنه وافتح ملف القالب فى محرر النصوص و قم بنسخ جميع الأكواد الموجوده داخل ملف القالب ، توجه إلى المدونه التى تريد تركيب القالب عليها ثم أدخل على تبويب القالب ومن ثم إضغط على تحرير HTML وقم بـ تحديد جميع الأكواد وحذفها ، قم بـ لصق أكواد القالب الجديد وأضغط على حفظ النموذج.
- توجه إلى تبويب التخطيط و قم بـ حذف جميع الويدجيت الموجوده فى التخطيط والبدء فى إضافة الويدجيت التى تريدها فقط ، يمكنك الإستعانه بـ ملف Documentation المرفق مع ملف القالب ، لا تحذف هذا الملف أبداً لأن هذا الملف هو المرجع الخاص بـ إعداد وإضافات القالب وستحتاجه كثيراً فى تخصيص القالب.
يمكنك التعديل على القائمه الرئيسيه من خلال تبويب التخطيط وعمل تحرير للويدجيت Main Menu وكتابة أسم القسم الذى تريد إضافته فى خانة اسم الموقع الجديد وكتابة رابط القسم فى خانة عنوان URL للموقع الجديد ، وإن كنت تريد إضافة قوائم منسدله ضع قبل أسم القسم علامة ( _ ) كما هو موضح بـ الصوره:


يمكنك التعديل على القائمه الرئيسيه من خلال تبويب التخطيط وعمل تحرير للويدجيت Main Menu وكتابة أسم القسم الذى تريد إضافته فى خانة اسم الموقع الجديد وكتابة رابط القسم فى خانة عنوان URL للموقع الجديد ، وإن كنت تريد إضافة قوائم منسدله ضع قبل أسم القسم علامة ( _ ) كما هو موضح بـ الصوره:
http://رابط الموقع/search/label/اسم القسم?&max-results=20

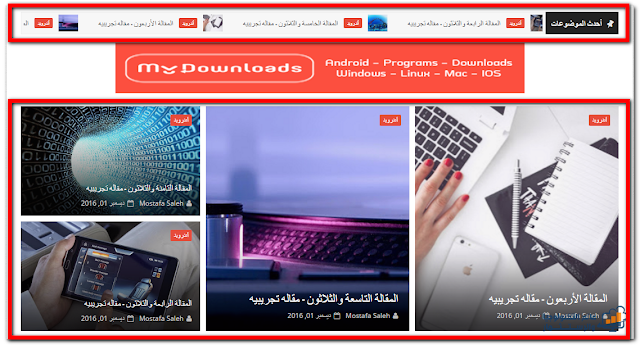
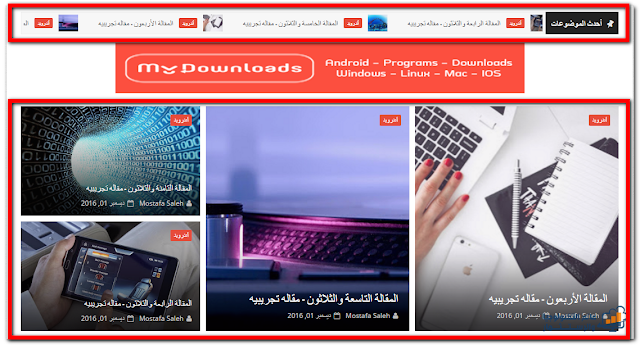
الصوره التاليه توضح إضافتى شريط الأخبار والمشاركات المفضله أسفله:

يمكنك التعديل على الإضافتين من التخطيط والذهاب إلى الويدجيت Ticker News والضغط على تحرير أداه وإختيار محرر الـ HTML وكتابة هذا الكود داخله:
<span data-type="recent" data-no="5"></span>
<span data-type="label" data-label="ويندوز" data-no="5"></span>
يمكنك تغير الرقم 5 بـ أى رقم تريده وهو يعبر عن عدد الموضوعات التى تظهر فى شريط الأخبار ، إستخدم الكود الأول إن كنت تريد عرض الموضوعات الأخيره من جميع الأقسام على مدونتك ، والكود الثاتى إن كنت تريد عرض موضوعات قسم معين مع تغير كلمةويندوز إلى إسم القسم الذى ترغب فى عرضه.
كما يمكنك التعديل على الإضافه الثانيه من تبويب التخطيط أيضاً والذهاب إلى ويدجيت Featured Posts والضغط على تحرير أداه وإختيار محرر الـ HTML وكتابة هذا الكود داخله:
<span data-type="recent"></span>
<span data-type="label" data-label="ويندوز"></span>
أيضاً الكود الأول خاص بـ عرض الموضوعات من جميع الأقسام والكود الثانى لـ عرض الموضوعات الخاصه بـ قسم معين ، فـ أختر ما شئت منهما.
بـ النسبه لـ طريقة عرض الموشاركات فى الصفحه الرئيسيه فـ يمكنك التعديل عليها من الويدجيت Box Layout أو الويدجيت Box Layout 2 حيث الويدجيت الأول خاص بـ المشاركات فوق المشاركات الرئيسيه بـ المدونه ، والويدجيت الثانى أسفلها ، ويمكنك الأختيار ما بين هذه الأكواد كما تحب مع تغير كلمة ويندوز بـ أسم القسم الذى تود عرضه:
<span data-type="feat" data-label="ويندوز"></span>
<span data-type="gallery" data-label="ويندوز"></span>
<span data-type="carousel" data-label="ويندوز" data-no="6"></span>
<span data-type="videos" data-label="ويندوز"></span>
<span data-type="columnleft" data-label="ويندوز" data-no="4"></span>
<span data-type="columnright" data-label="ويندوز" data-no="4"></span>
لـ مزيد من التخصيص يمكنك الرجوع إلى ملف Documentation المرفق مع ملفات القالب.


